最近はPCよりもスマホから
ホームページにアクセスするケースが多くなっています。
スマホ社会の現代において欠かせない
『レスポンシブデザイン』について解説します。
目次
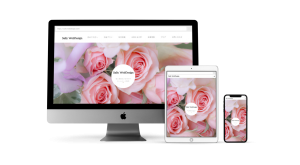
レスポンシブデザインとは
レスポンシブデザインとは
PCやスマホの画面サイズに合わせて
ホームページ表示を調整することです。
PC用に作られたホームページを
スマホでそのまま表示させると
どうなるでしょうか?
何度も画面の拡大や縮小を
繰り返さないといけないので
見辛くてストレスが溜まってしまいます…。

特徴
ホームページの管理が楽
PC用やスマホ用のホームページを
数種類用意するのはコストが大幅に発生します。
レスポンシブデザインの場合は1種類で済むので楽です。
SEOにおいて有利
最近はPCよりもスマホで
ホームページを見ることが多いですよね。
GoogleでのSEOにおいて
モバイルフレンドリーなホームページが有利です。
レスポンシブデザインに対応していると◎です。
お知らせ
Sally WebDesignでは
以下の対応を承っています♪
・既存のホームページのレスポンシブデザイン対応
・ホームページの作り直し
レスポンシブデザイン対応をお考えの方は
ぜひお問い合わせお願いいたします♪